🐴 Cómo convertir una Idea en un Prototipo con IA
Un recorrido paso a paso con consejos y reflexiones.
🐴 Cómo convertir una Idea en un Prototipo con IA
Un recorrido paso a paso con consejos y reflexiones.
Por: Xinran Ma
¿Y si pudieras tomar una idea, explorar opciones de diseño y crear un prototipo funcional, todo ello en sólo una hora?
¿Y si ese prototipo no fuera sólo un diseño básico en Figma, sino uno más avanzado y con código?
¿Y si pudieras conseguir todo esto con unos conocimientos mínimos de programación?
En la newsletter de hoy, te guiaré paso a paso por un experimento que hice:
Redactar los requisitos
Generación de wireframes
Generación de un prototipo
Hacer revisiones
¡Empecemos!
El resultado
Antes de sumergirnos, aquí tienes una breve demostración del resultado:
Breve demostración del prototipo
Paso 1: Redactar los requisitos
Le pedí a Claude que redactara un documento sencillo de requisitos del producto:
Redacta un documento simple de requisitos del producto para una aplicación móvil Blogger Connect, que está diseñada para blogueros que publican directamente para su audiencia.
Céntrate en los flujos principales en los que los usuarios pueden:
- Escribir una nota.
- Consultar notas de otros usuarios.
- Interactuar con las notas dándoles a me gusta, reenviándolas y comentándolas.
- Ver los perfiles de los usuarios.
- Ordenar las notas por categorías.
Este PRD se utilizará en un experimento para generar wireframes utilizando herramientas de IA.Aquí está la respuesta de Claude:
Respuesta de Claude
Los requisitos generados eran bastante completos, pero mucho más complejos de lo que yo tenía que ser.
Así que mi siguiente paso fue simplificar los requisitos y hacer algunos ajustes.
💡 Consejos
Es útil aprovechar Claude o ChatGPT para generar requisitos. Dicho esto, normalmente es mejor no copiar y pegar los avisos directamente en otras herramientas de IA.
En su lugar, escoge sólo las partes relevantes y simplifícalas para adaptarlas a tus necesidades específicas.
Esto te da más control sobre el aviso y te ayuda a ahorrar tokens al omitir detalles irrelevantes.
Paso 2: Generar wireframes
Podría haberme saltado este paso, pero quería explorar algunas opciones de diseño para tener más control sobre el diseño antes de saltar directamente a la creación de prototipos.
Además, podría haber seguido utilizando Claude para idear wireframes, pero sus respuestas se adaptan mejor a tareas sencillas de prueba de concepto que a la creación de diseños utilizables.
Así que utilicé UX Pilot, una herramienta de la que hablé en una newsletter el pasado octubre.
Desglosé el PRD simplificado por páginas y luego las introduje en UX Pilot, página por página.
Por ejemplo, aquí está mi sugerencia para el diseño de la página de inicio:
Crear la pantalla de inicio de una aplicación ligera «Blogger Connect».
La app permite a los blogueros escribir, publicar, navegar e interactuar con notas compartidas por otros directamente con su audiencia.
Componentes de la pantalla de inicio:
- Pestañas de navegación:
- A continuación
- Descubrir
- Barra de filtro de categorías
- Mostrar tarjetas de publicación
- Nombre/avatar del escritor
- Vista previa de la publicación
- Métricas de compromiso
- Marca de tiempoDespués utilicé el plugin Figma de UX Pilot para generar 3 opciones de diseño:
Opciones de diseño de la página de inicio mediante UX Pilot
Utilizando el mismo enfoque, generé 3 opciones de diseño para la página de añadir/editar post :
Opciones de diseño de la página de añadir/editar post mediante UX Pilot
Por último, la página de perfil:
Opciones de diseño de la página de perfil mediante UX Pilot
Después seleccioné mis diseños preferidos e hice pequeñas revisiones.
Consejos
Decidí utilizar el plugin Figma de UX Pilot en lugar de su plataforma web, a pesar de que la plataforma ofrece más funciones, como crear un conjunto de pantallas para todo un flujo de usuario basado en la solicitud y exportar los esquemas a Figma para editarlos.
Sin embargo, esas funciones eran de pago. Por eso desglosé la consulta página por página y generé wireframes para cada página individualmente en el plugin.
Paso 3: Generar un prototipo
Claude puede encargarse de algunas tareas básicas de creación de prototipos, pero yo tenía que tener una herramienta de IA diseñada específicamente para tareas como ésta.
Elegí Bolt para este experimento (y hablaré de V0 en otra ocasión).
¿Qué es Bolt?
Bolt es una herramienta con IA para convertir mensajes de texto en aplicaciones completas.
Se basa en StackBlitz, una plataforma de desarrollo basada en navegador, por lo que no tengo que configurar las cosas en mi ordenador local.
Se encarga de tareas diversas como:
Instalar y ejecutar herramientas y bibliotecas npm
Ejecutar servidores Node.js
Desplegar a producción desde el chat
Compartir mi trabajo a través de una URL
Mi experiencia al instalar bibliotecas y dependencias en su entorno de navegador fue genial.
En comparación, antes tuve que pasar por un tedioso proceso de instalación mientras construía la herramienta de descripción SEO y la herramienta Doc-to-Slides en mi ordenador local.
El primer intento
Pedí a Bolt que creara un prototipo utilizando como referencia esos wireframes revisados.
Una indicación para Bolt
Utilizó NativeScript para crear la aplicación móvil y me pidió que utilizara mi teléfono para escanear el código QR y acceder a la vista previa.
Bolt me pidió que escaneara el código
Para simplificar y facilitar el acceso, le pedí a Bolt que creara una versión web de esta aplicación.
Así que cambió de dirección, regenerando una aplicación web utilizando React y Vite.
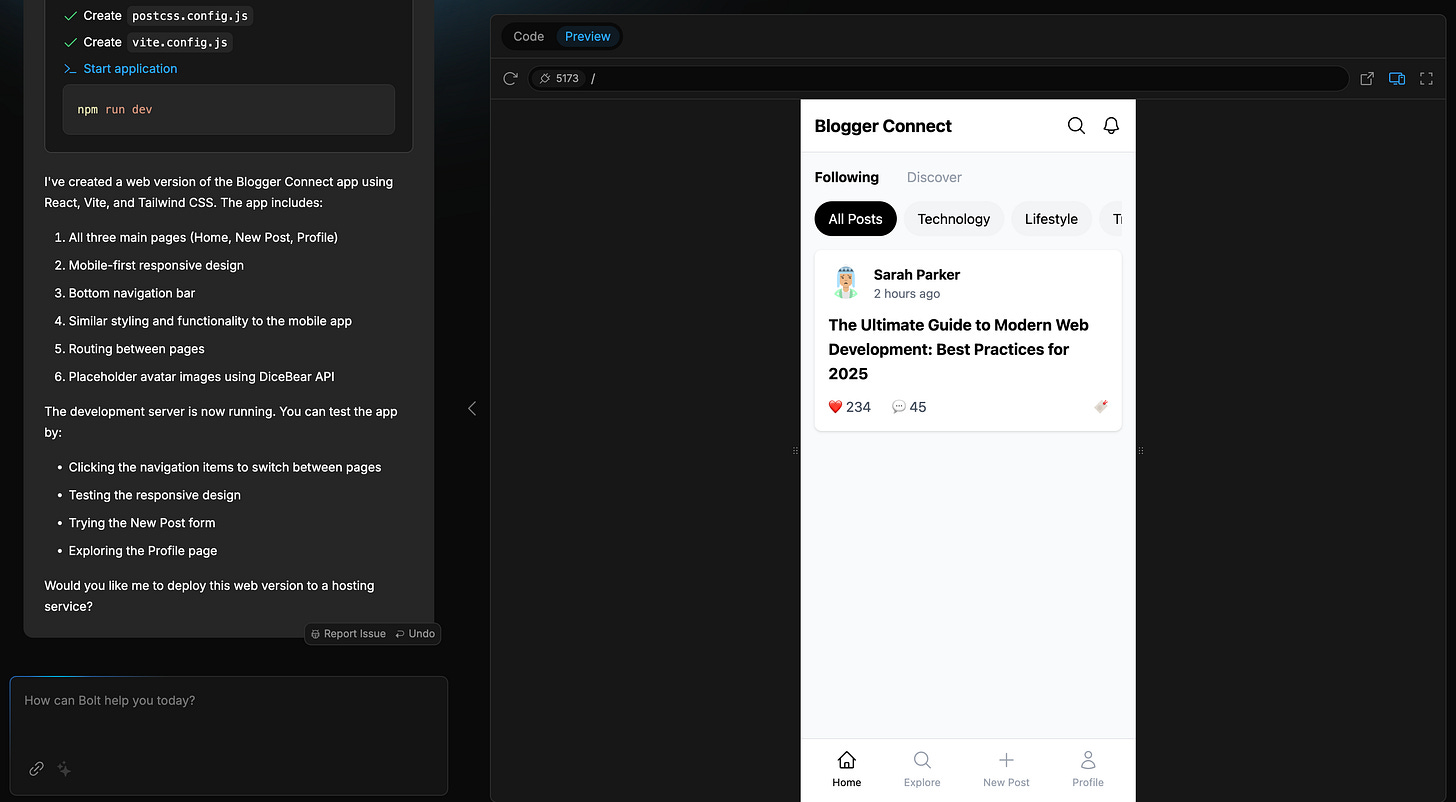
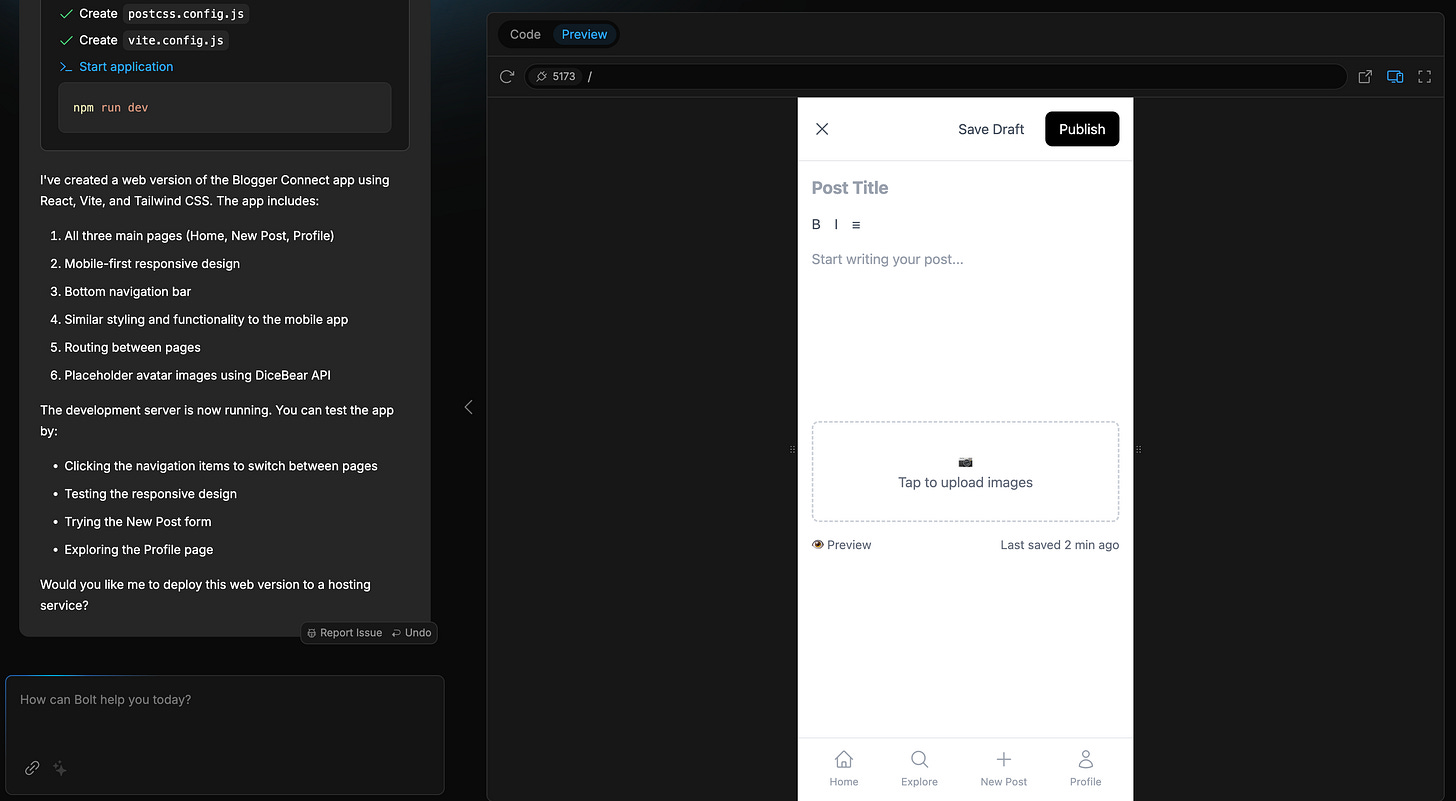
He aquí su primer intento con varias páginas generadas:
La primera creación de página de inicio mediante Bolt
La primera creación de página de añadir/editar post mediante Bolt
Paso 4: Hacer revisiones
El primer intento de Bolt fue un comienzo decente, pero le faltaban algunos detalles, tenía incoherencias visuales con mi solicitud y no era interactivo.
Así que utilicé el lenguaje natural para solicitar mejoras específicas:
Pedirle que corrigiera pequeños errores de diseño:
Añade el botón flotante.
Arreglar la barra de toques.
Revisar el diseño y los componentes.
Pedirle que añada determinados comportamientos de interacción:
Cuando el usuario haga clic en el icono «me gusta», debería pasar al estado activado.
Cuando el usuario haga clic en el icono flotante «+», debe deslizarse hacia arriba desde la parte inferior un cajón de añadir/editar. Al hacer clic en el icono «x» debería cerrarse el cajón.
Tuve que revisar esos pequeños detalles uno a uno, pero el proceso fue bastante sencillo y no tan tedioso como esperaba.
He aquí un ejemplo en el que tomé una instantánea de la barra de pestañas en el esquema y pedí a Bolt que corrigiera una incoherencia visual:
Una petición de revisión
💡 Consejos
Bolt proporciona 200.000 fichas gratuitas al día.
Dependiendo de la complejidad del proyecto y del número de iteraciones que realices, podrás utilizarlos para completar un proyecto entero o agotarlos en unos pocos comandos.
A menos que no te importe el gasto, es inevitable e importante saber cómo utilizar los tokens de forma eficiente.
Algunas estrategias para optimizar los tokens:
Empieza con una indicación inicial detallada para reducir la necesidad de revisiones.
Especifica por adelantado dónde desplegar la aplicación, si como aplicación web o como aplicación móvil nativa.
Utilizar referencias instantáneas resultó bastante eficaz.
Si es posible, combina lotes similares de instrucciones en un solo mensaje.
Otro consejo: aunque alcances el límite de tokens, puedes seguir trabajando utilizando su editor de código.
En mi caso, después de llegar al límite, aún pude llevar el prototipo a la meta en el editor de código, con la ayuda de Claude.
Creo que las estrategias de tokens (gestión de costes) son un tema cada vez más importante, pero que se pasa por alto.
Design with AI (Diseño con IA) es una publicación que explora el potencial práctico de la IA en el diseño.
Nota: Agradecemos a Xinran Ma su colaboración en este artículo, que es una adaptación del suyo en inglés:
Pregunta: Quieres que publiquemos también otro artículo muy popular de Xinran Ma? Hay estas opciones, vota por favor, entre estas 2 alternativas:
Artículo 1: 🐴 El impacto de la IA en el diseño de productos: Nuevos flujos de trabajo, retos y preocupaciones
Artículo 2: 🐴 Claude vs. ChatGPT para diseñadores: ¿quién gana?: Una comparación detallada